New Request Access to Funds Feature

Overview
Duration
May - August 2023
Role
UX/UI design co-op
Skills/Tools
Market research, wireframing, user stories, Figma, Github
Context
AIX is an alternative investment platform that connects all the
key partners who buy, own, and sell funds. Fund managers sell
their funds to advisors, broker dealers, and investors. Custodians
and reviewers check the subscription forms to ensure that there
are no NIGOS (not in good order forms).
Scope Summary

My Approach
The Problem
Advisors are limited in the funds they can purchase through the
platform, so they end up spending a lot of time searching for funds
and reaching out to companies outside of the platform. Fund managers
are also not getting enough customers.
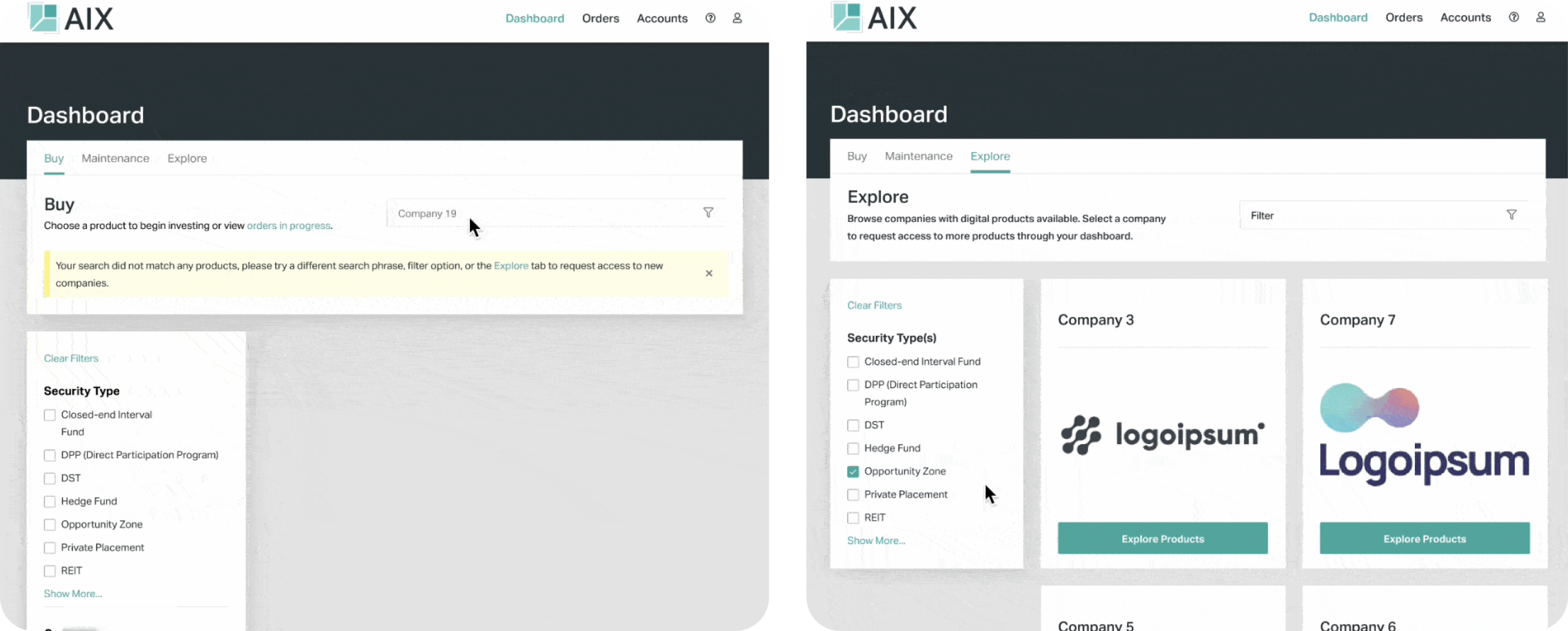
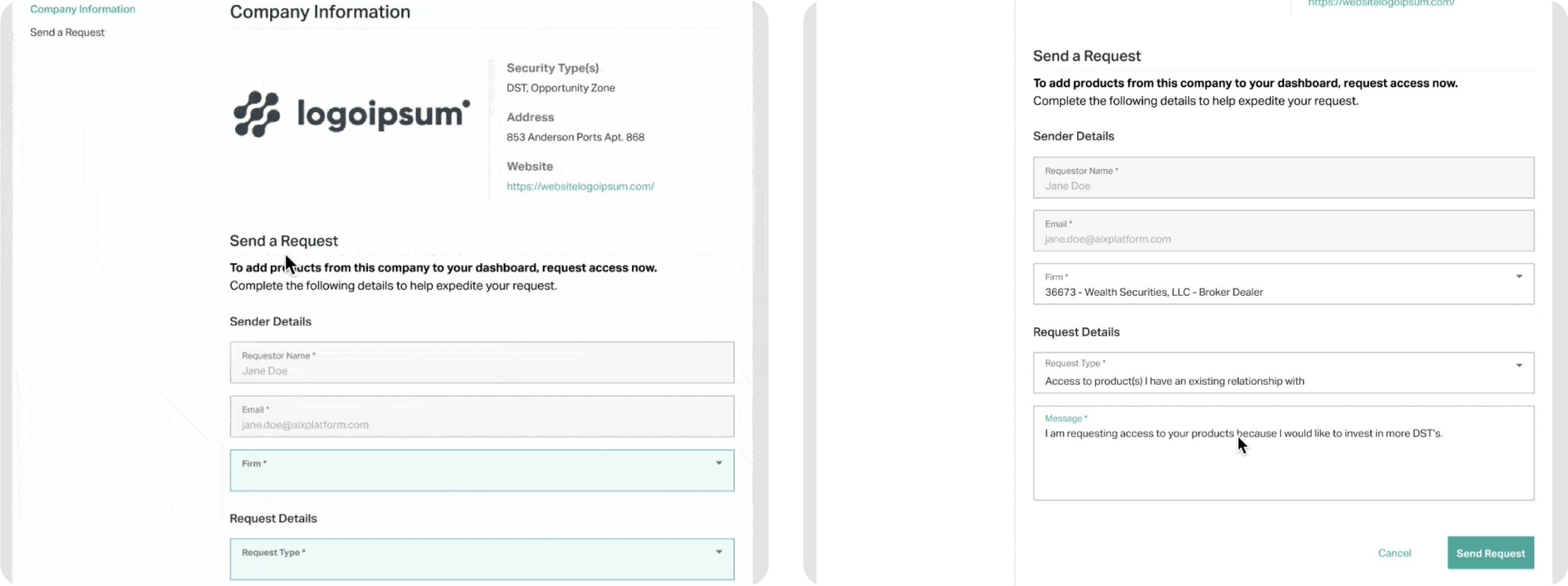
The Outcome
I streamlined the advisor flow for browsing and purchasing new funds
through adding an explore page which allows advisors to quickly and
easily find funds for clients through the AIX platform. This is also
beneficial for fund managers, since they can gain new clients and
sell more funds.
Process
User Research
My research began with advisor client calls that allowed me to gain a
better understanding of their pain points and fund purchase process.
After gathering all of my findings, I began to brainstorm solutions:

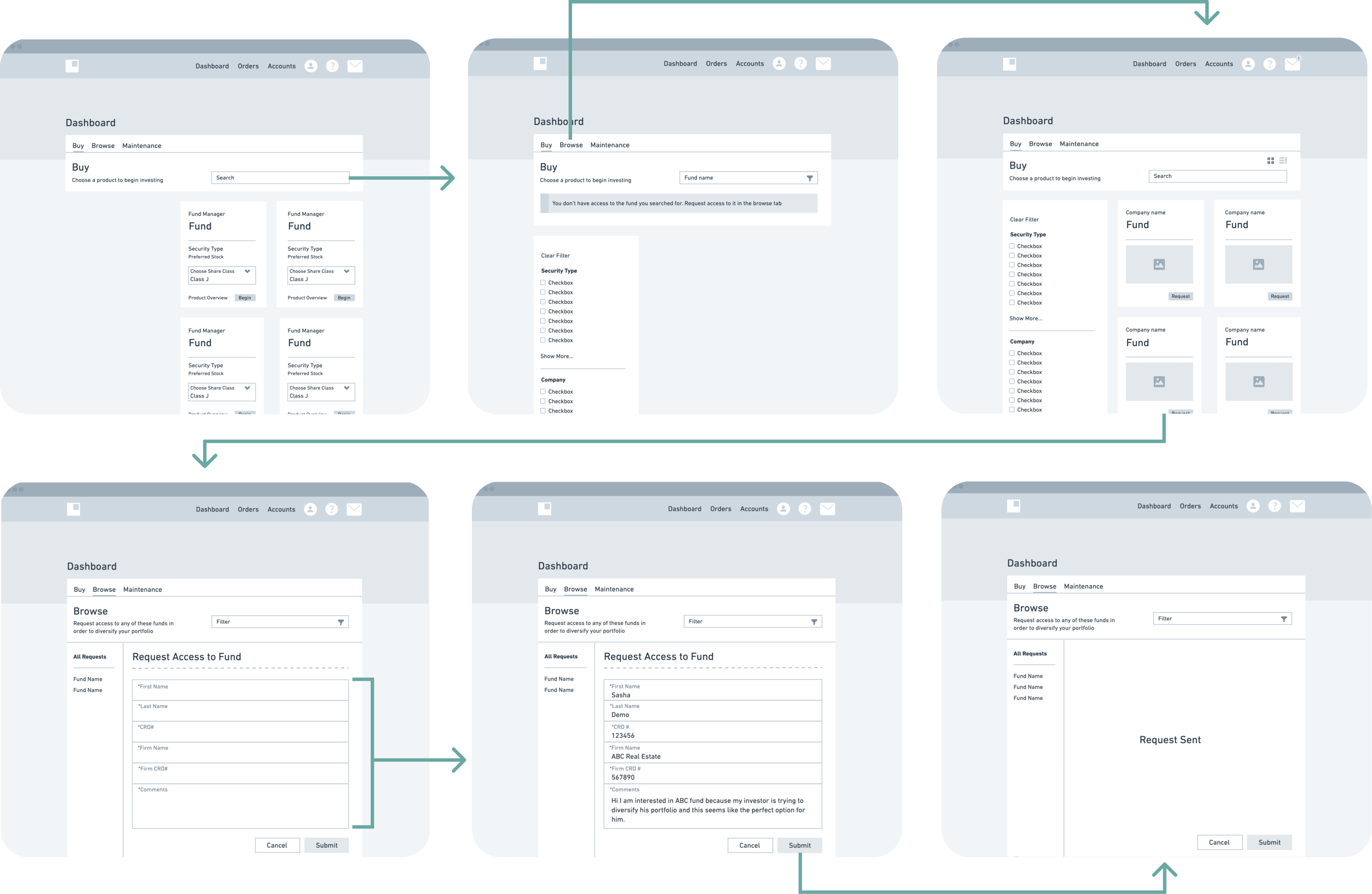
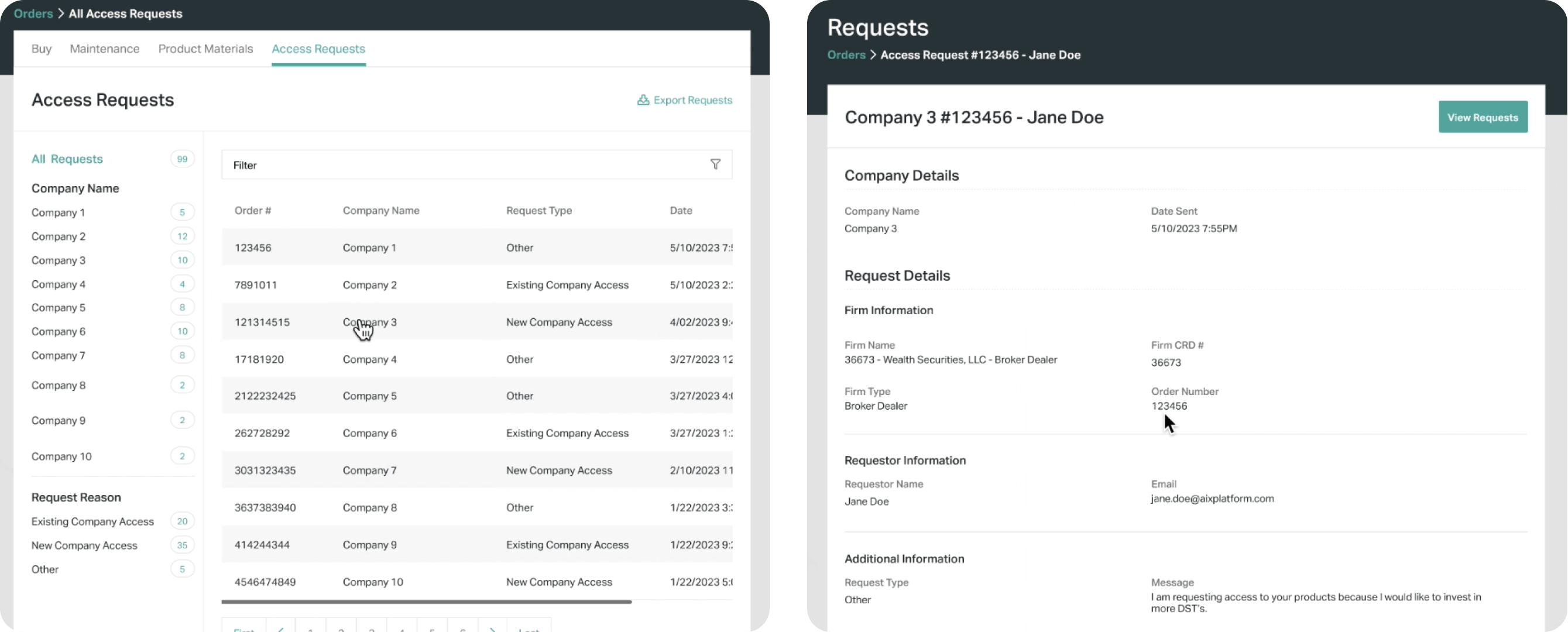
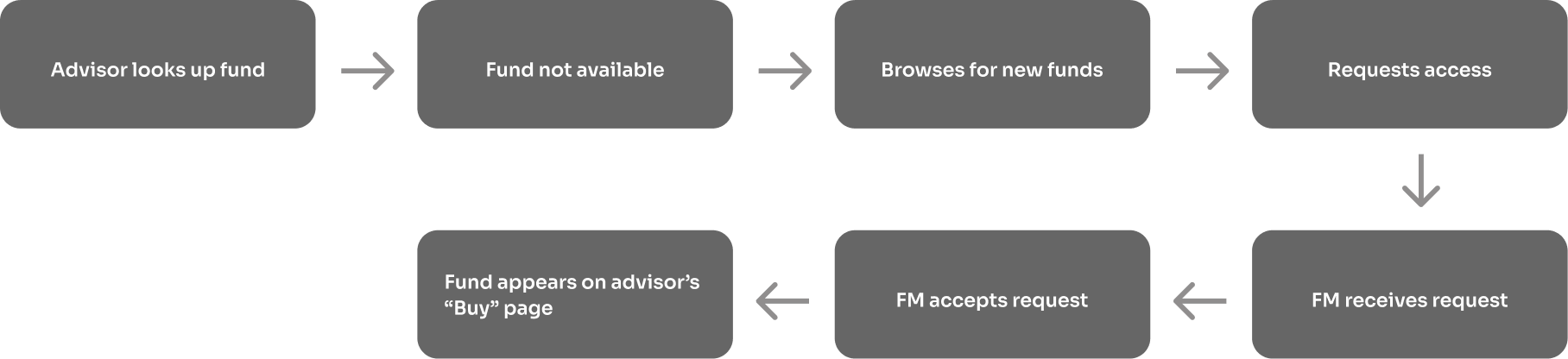
Understanding the Flow
Through my research, I determined that it would be necessary to create
an explore, request, and track page. In order for the new feature to be
consistent with the platform, I first needed to have a clear
understanding of the flow for submitting an access request for a fund
and accepting an access request. This process involves the advisor and
the fund manager (FM).

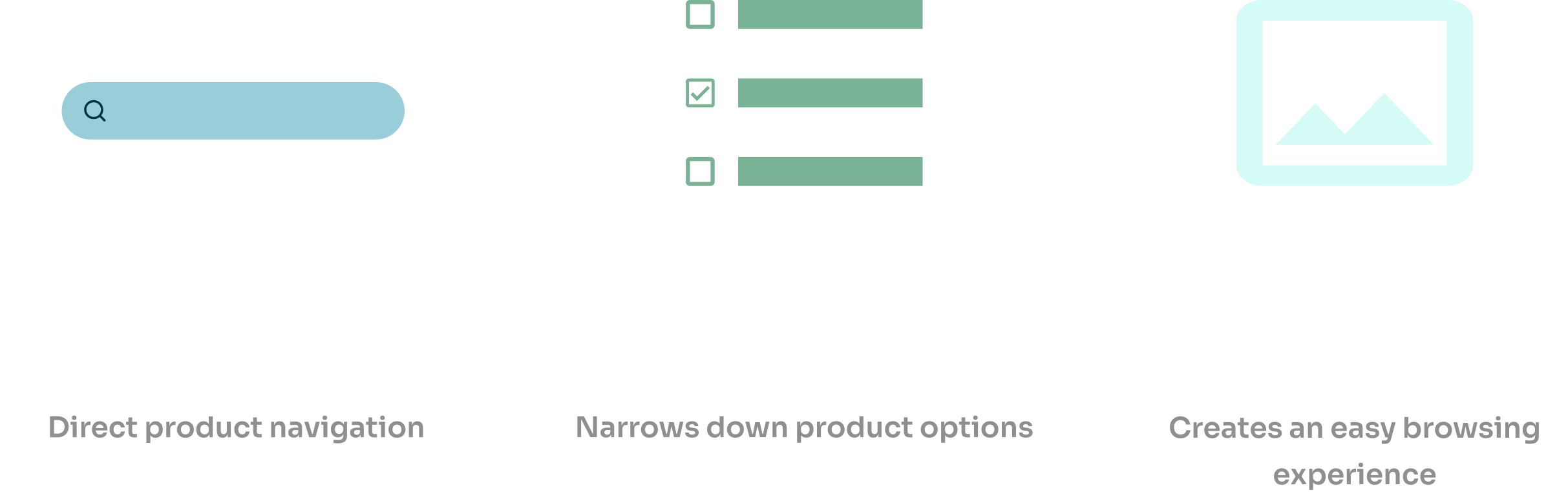
Market Research
I then conducted market research to make sure that I was adhering to
storefront best practices for the explore page. I noticed several trends
in features which I made sure to include in my screens:

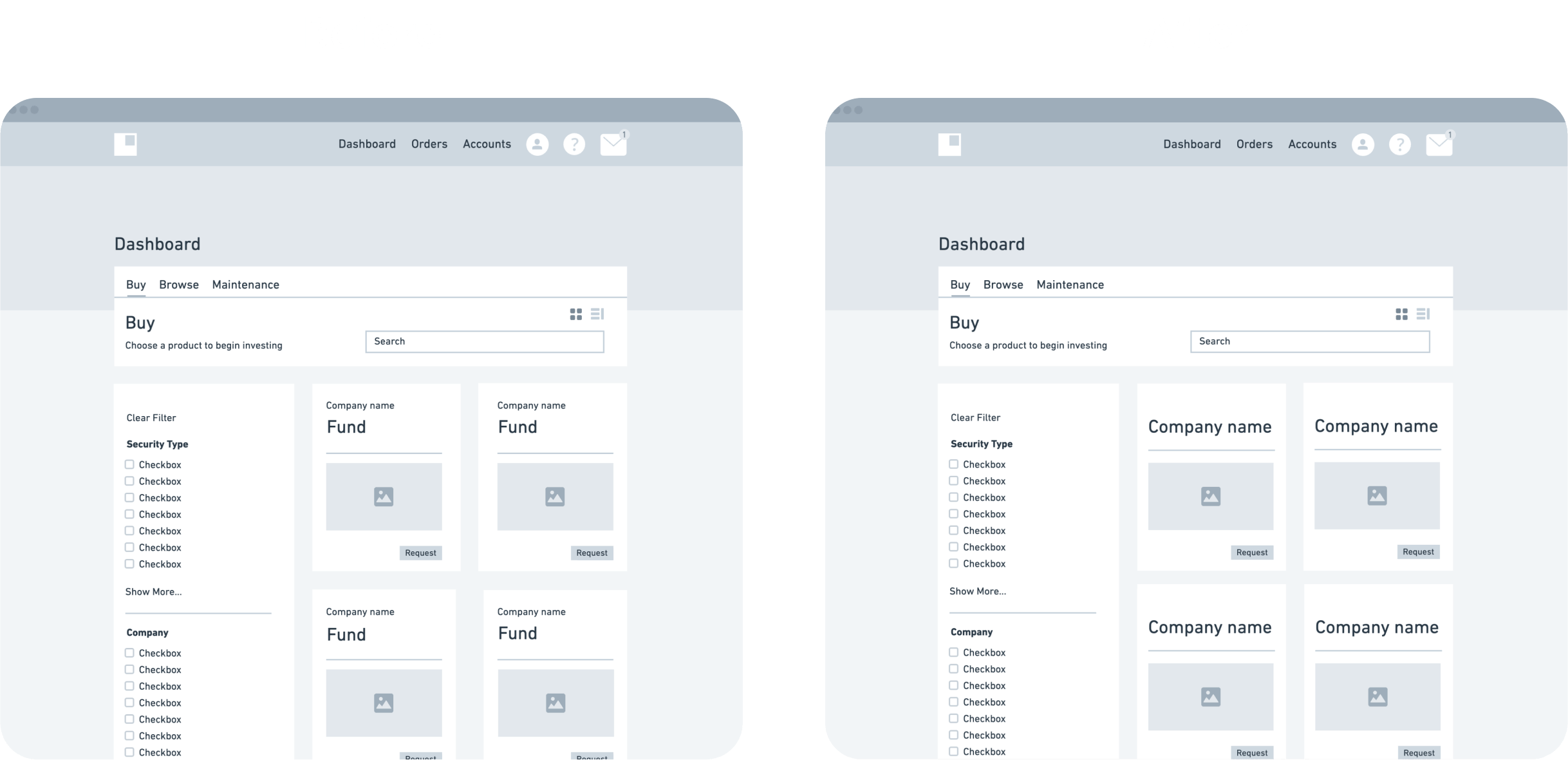
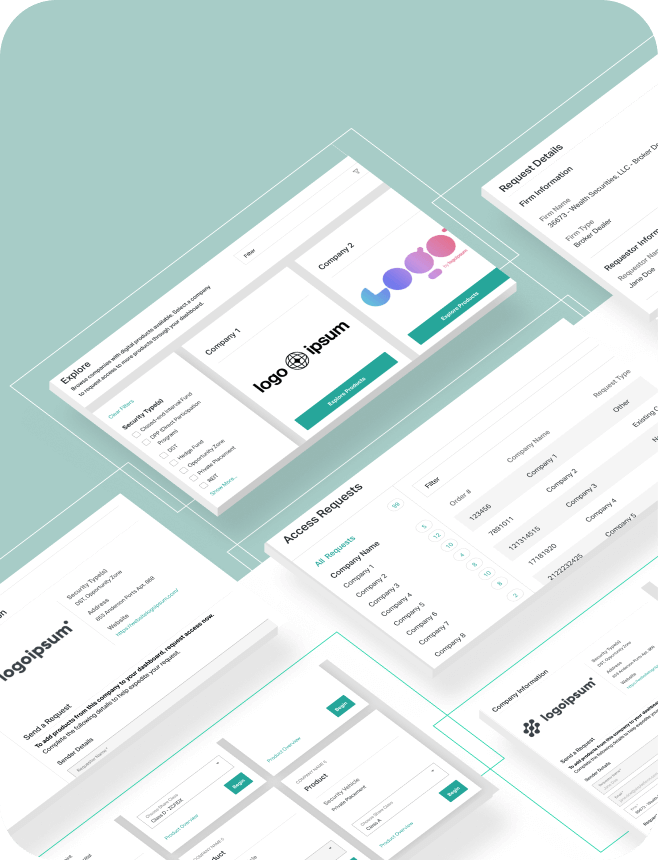
Low Fidelity Wireframes
Based off of my research, I was then able to create low fidelity
wireframes and presented them to stakeholders and developers to make
sure that my design was feasible and fit the requirements.