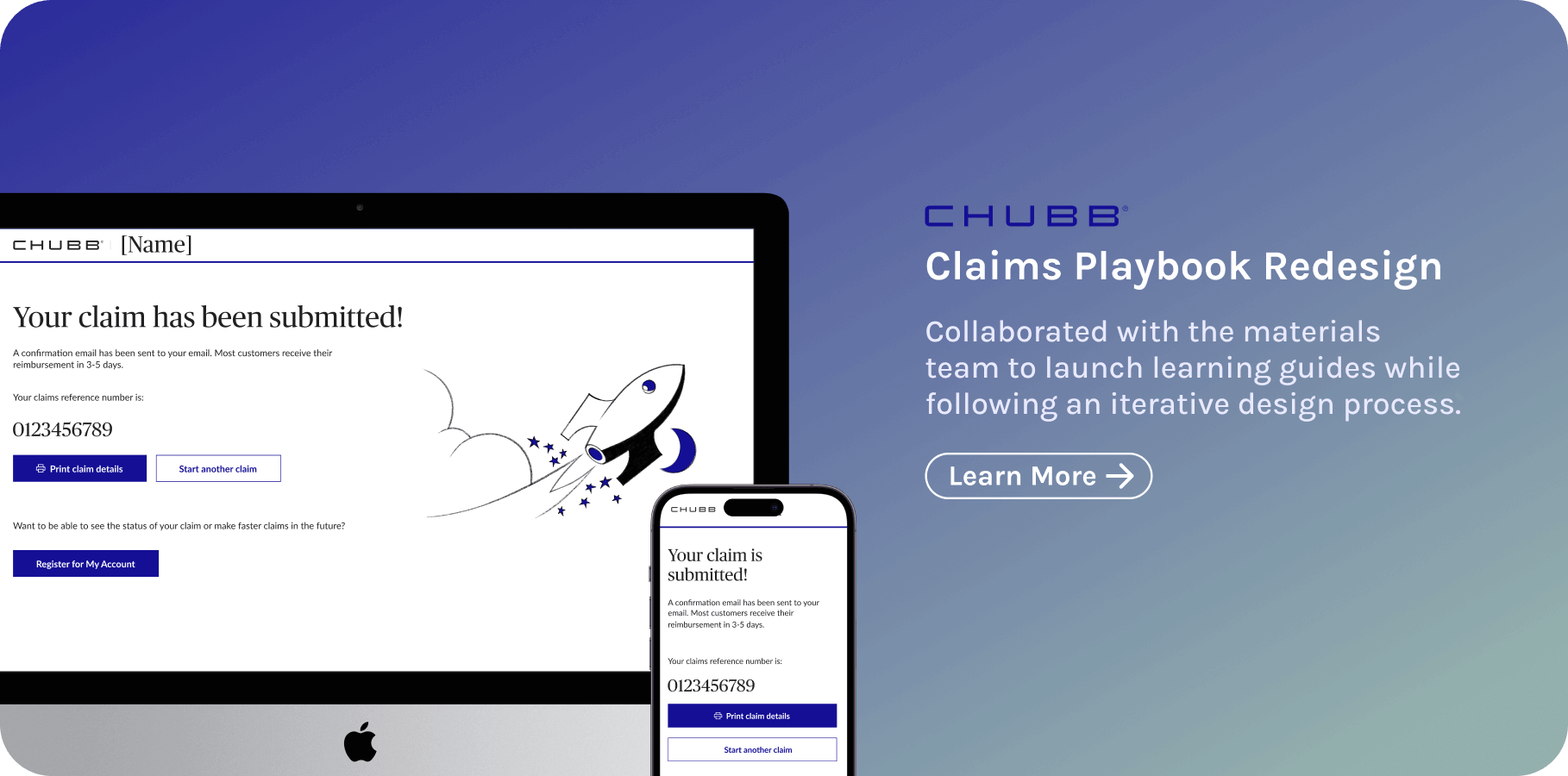
Claims Playbook Redesign

Overview
Duration
June - September 2024
Role
UX/UI design co-op
Skills/Tools
Figma, wire-framing, user-flow, UI design, agile, and prototyping
Context
Chubb is a multinational property and casualty insurance company
that requires customers to file claims for different types of cases.
I was tasked with interviewing designers around the world to
redesign the current outdated claims playbook process.
My responsibilities included designing template screens and
prototypes as well as writing documentation.
Scope Summary

The Users
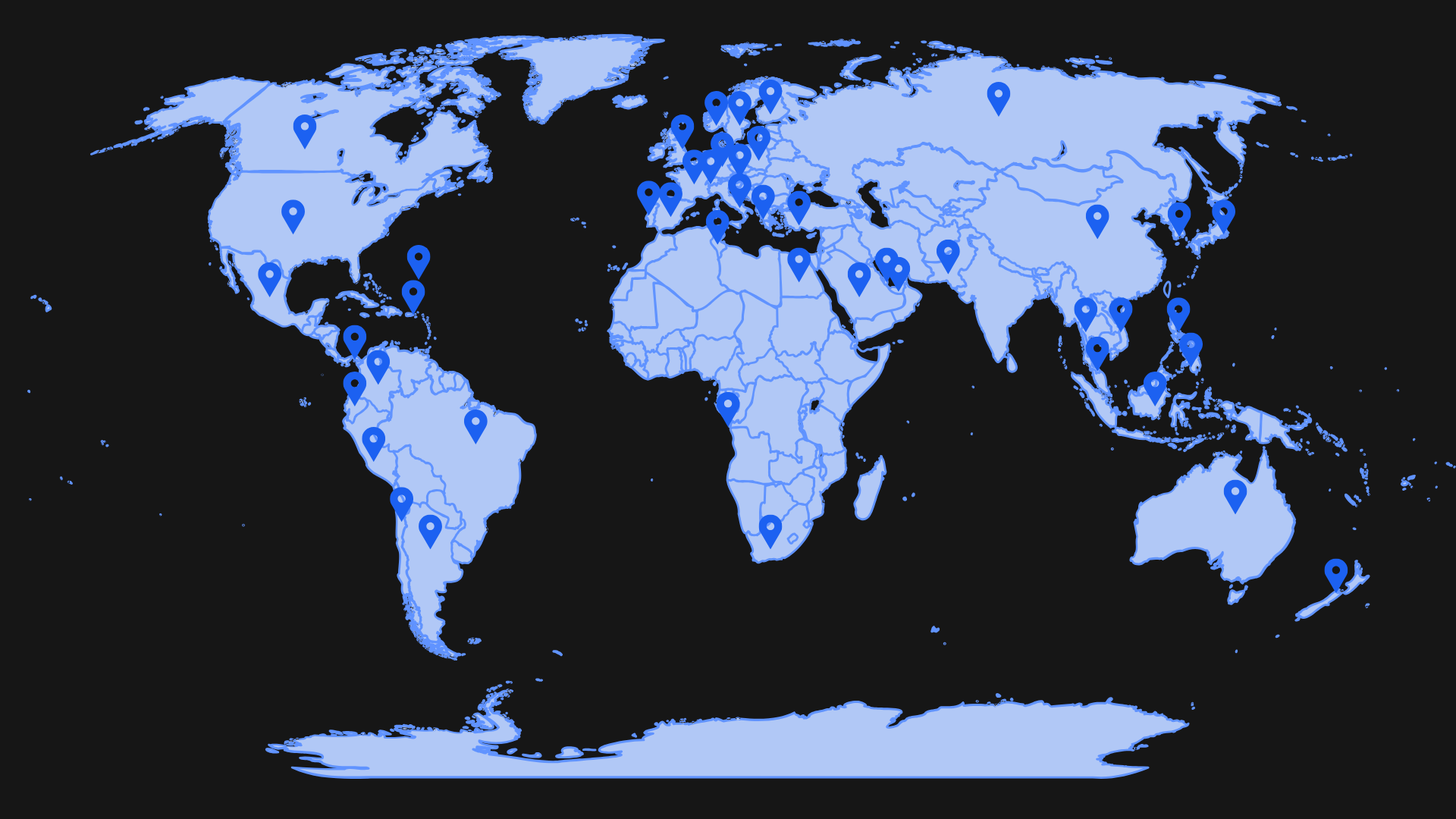
There are Chubb UX designers in 54 countries. I interviewed
designers from the U.S, Singapore, Australia, and Mexico to
collect requirements for the new playbook and get feedback on
the current one.

Interviewing users
There are 20 different claim types and they can vary based on
the country and the claimant (agents, employers, or
the policyholder). It was important to speak to designers
around the world to gain a better understanding of their needs
and pain points. Users said:
“The claims playbook is outdated and doesn't align with Chubb's current design system, so many designers create their own versions of the claim flow which is inefficient, time consuming, and not user friendly”
Pain points

Pain Point #1: Inconsistant
Problem
There is a lack of consistency of the order and types of pages throughout the claims experience.
Solution
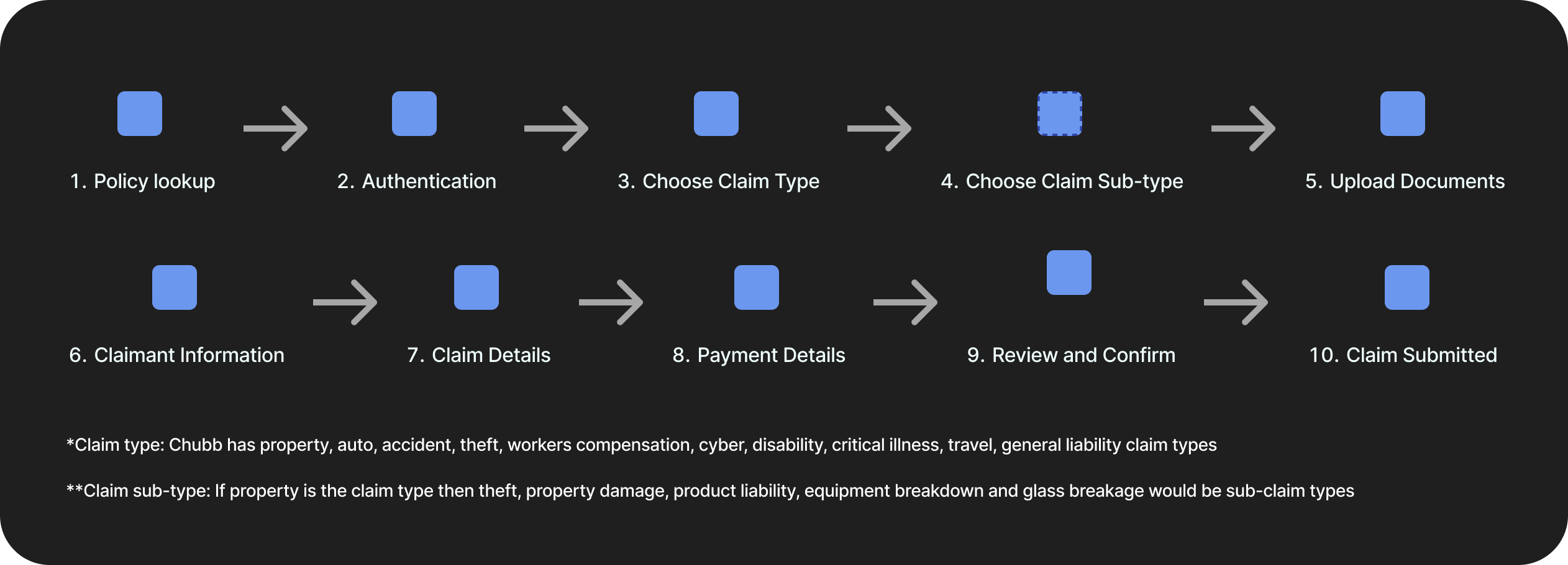
Create a general standardized user flow with all possible claims pages for designers to follow.
Updated Claim Flow

Pain Point #2: Outdated
Problem
The original claims playbook is not up to date with the current design system standards.
Solution
Create a claims template with components that are up to date with the current design system standards.
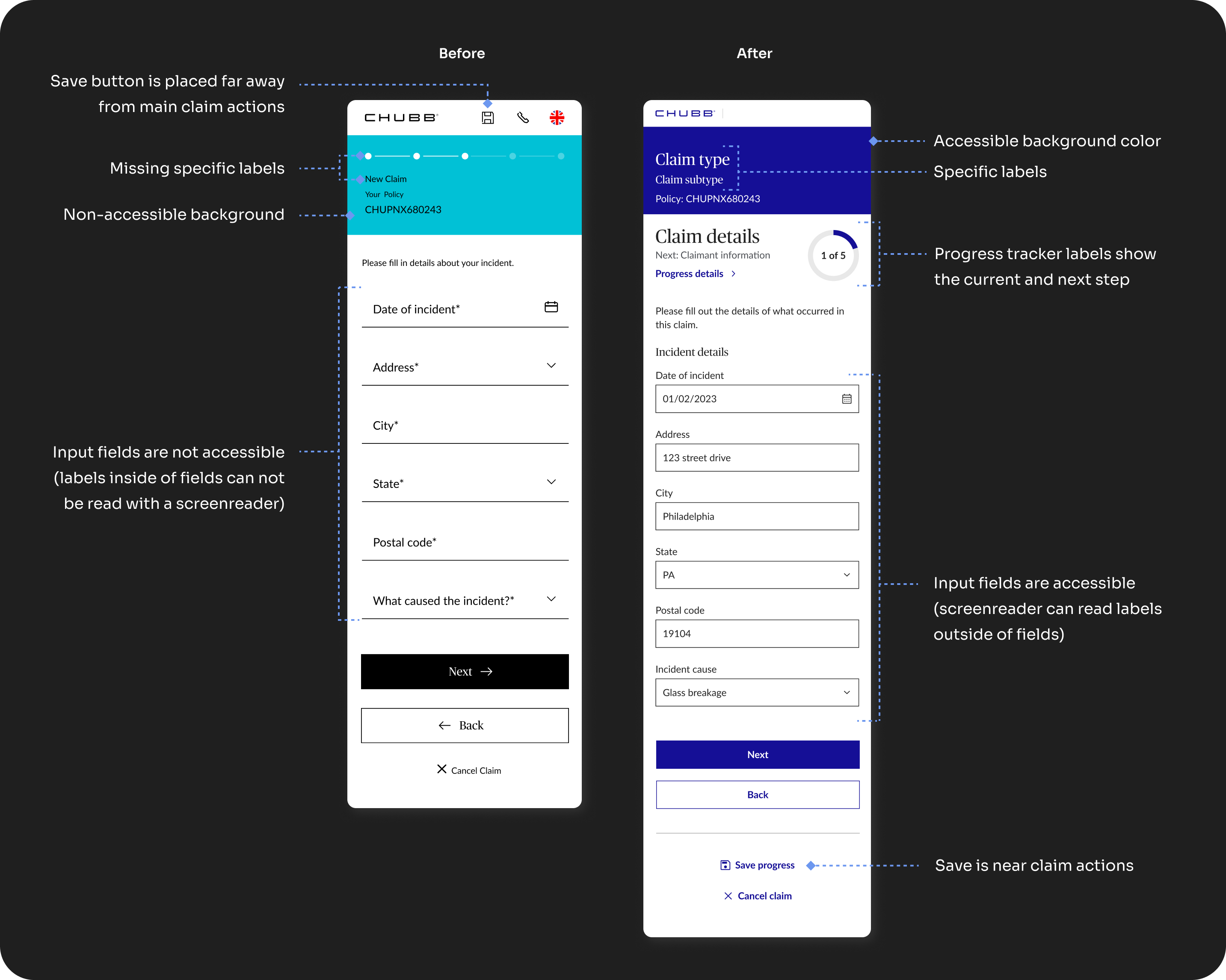
Incident Detail Claim Screen

- Added specific labels for the claim types and the progress tracker.
- Moved the save button from the top of the page to the bottom of the page so that it is next to the main actions where it is more visible to the user.
- Changed the background color to be accessible.
- Changed input fields to be accessible (screenreader can only read the labels when they are outside of fields).
My Process
I created responsive screens with updated components and layouts to align them with
our current design system. I reviewed and iterated on the screens with stakeholders
to make sure that they aligned with their needs.
Pain Point #3: Inefficient
Problem
Designers didn't have a clear understanding of claim process causing inconsistencies in screen designs and workflow steps between different claim types.
Solution
Develop a standardized prototype with comprehensive documentation for each claim type to provide designers with a definitive workflow and screen progression guide.
Sample claim prototype: Travel inconvenience
My Process
I worked closely with stakeholders, reviewing and iterating the screens, to ensure they met their needs and expectations.